Hello everyone! I'm Alex, the founder of RenderLion. In this tutorial, I'll walk you through the steps to create an animated wallpaper using the RenderLion animated background generator.
Transform your static images, brand, and colors into vibrant animated wallpapers with the RenderLion AI video generator! This short guiding post covers all the essential steps to generate stunning video backgrounds that bring your static data to life.
Whether you're a graphic designer, digital marketer, or YouTuber, this guide will equip you with the tools to create mesmerizing animated wallpapers effortlessly.
Personalizing Your RenderLion Profile

To begin, register or sign in to your RenderLion account. Once logged in, click the "Generate" button from the header menu and select "Animated Wallpaper."
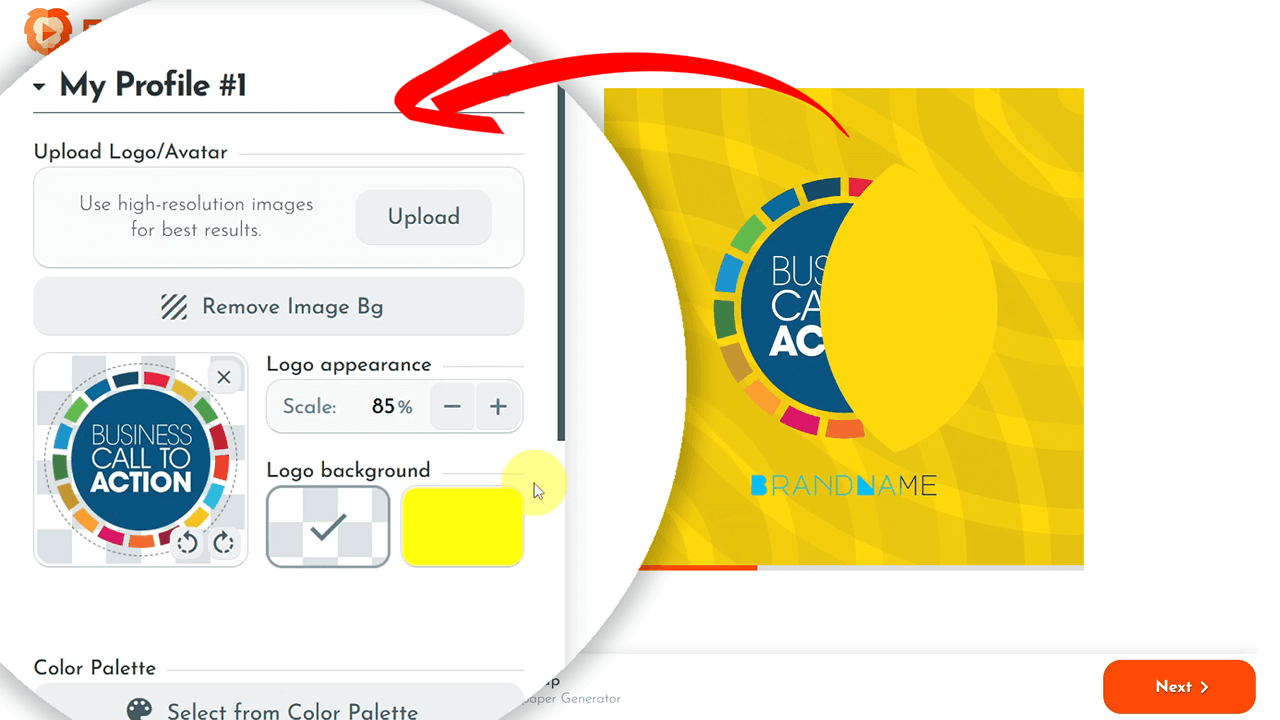
To start generating your animated background, you must set up your profile first. With a well-set profile, you can reuse it for all your future videos.
In my example, I uploaded a travel agency logo and adjusted it to fit perfectly inside the logo preview circle.
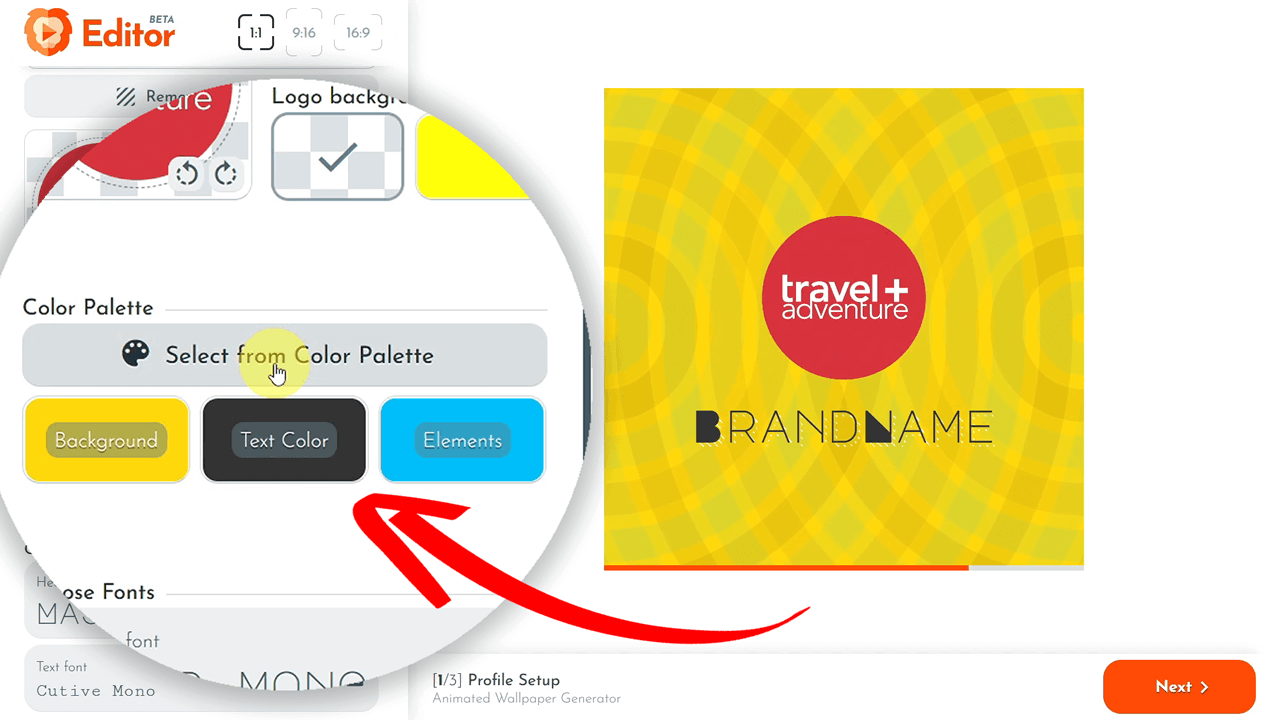
Choosing Colors

Use the color palette to select custom colors for backgrounds, text, and other elements. I opted for a light background color with dark text and blue elements.
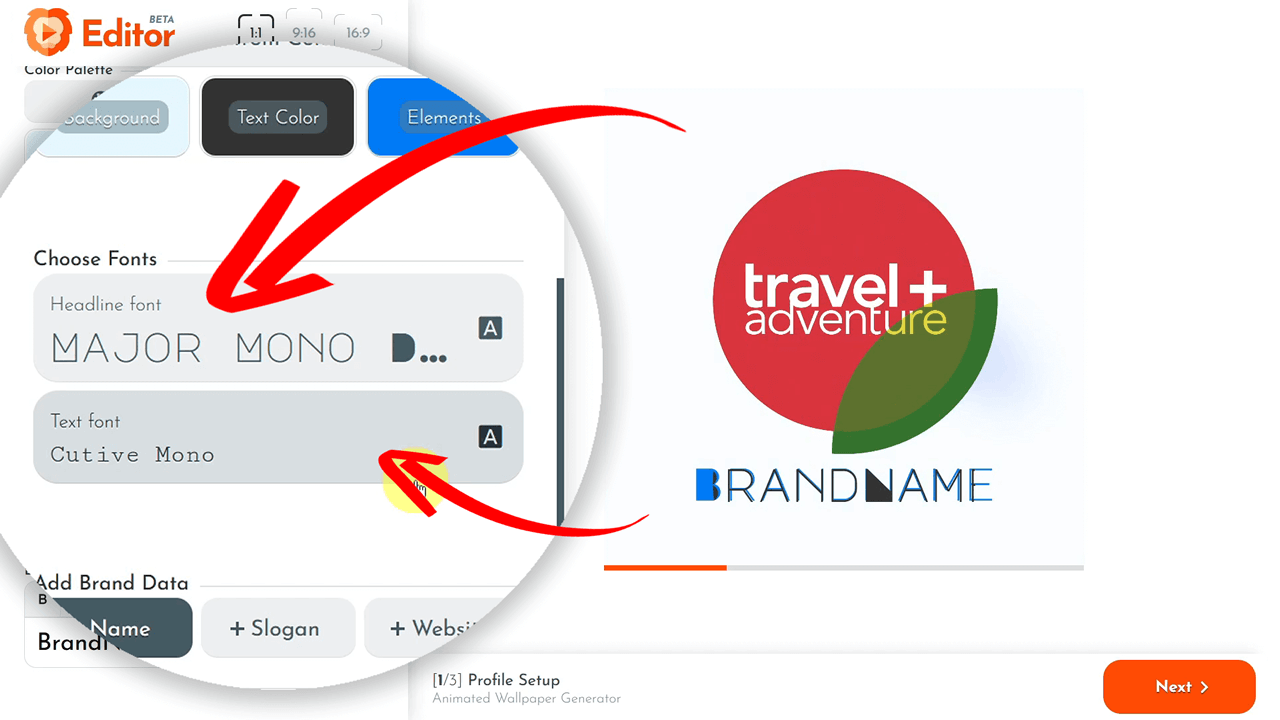
Fine-Tuning the Wallpaper by Choosing Fonts

Next, select the fonts for your headlines and other text elements. In this case, I kept the default fonts because they appealed to me.
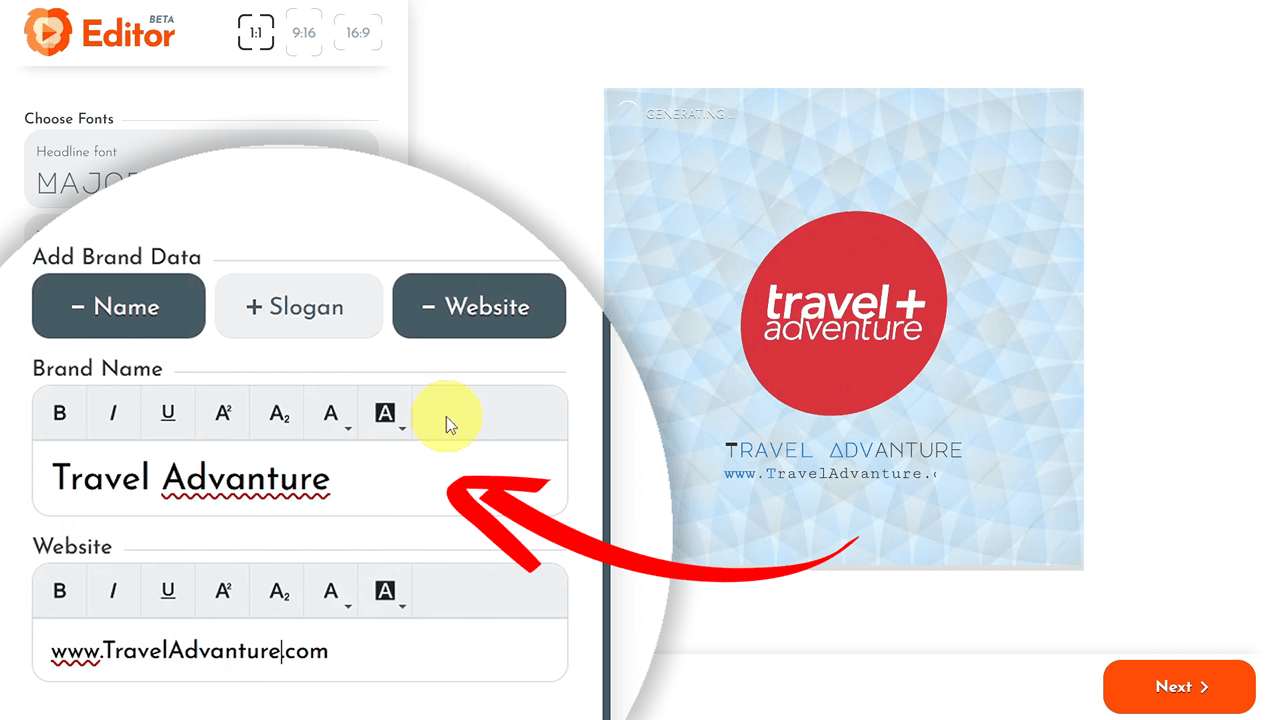
Adding Brand Info

Add or remove brand data as needed. I added a brand name, "Travel Adventure," and a website. All the changes will be reflected in the video preview.
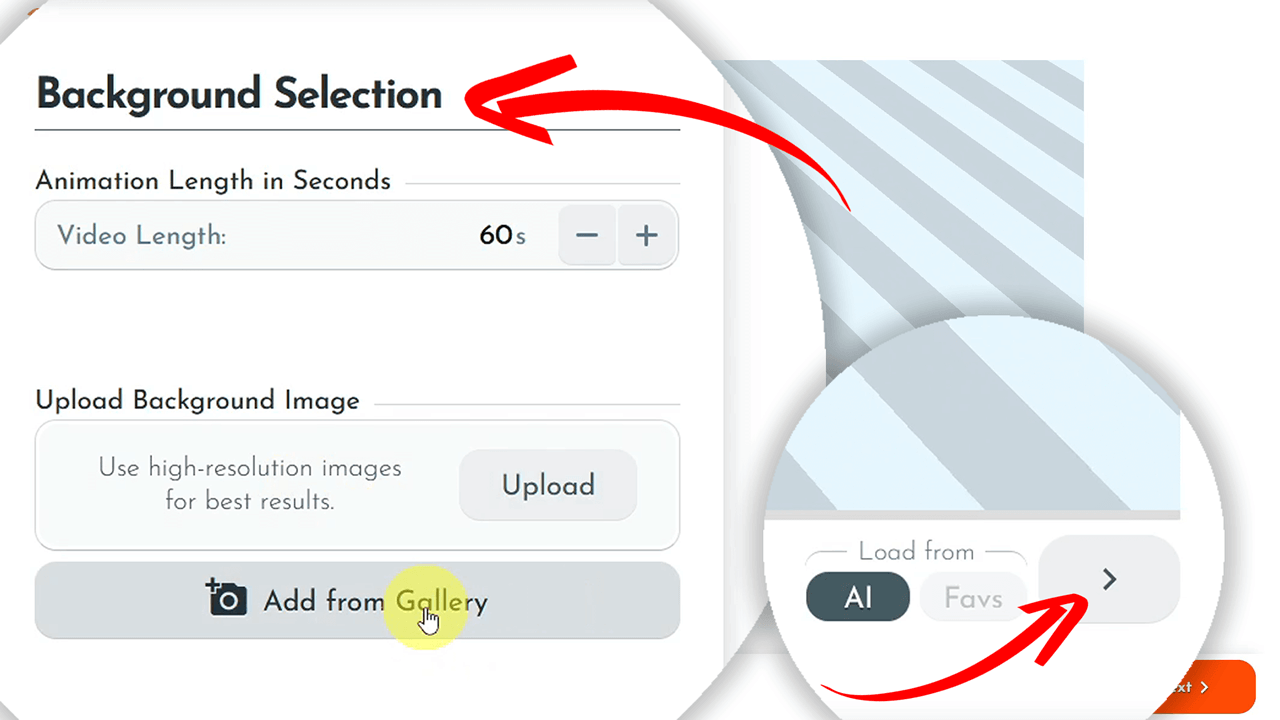
Setting Up Animated Wallpaper Data

First, set the length of your animated wallpaper (I chose 60 seconds). You can upload your own photo or select one from RenderLion's gallery. I picked a default photo and adjusted image transparency to 20%.
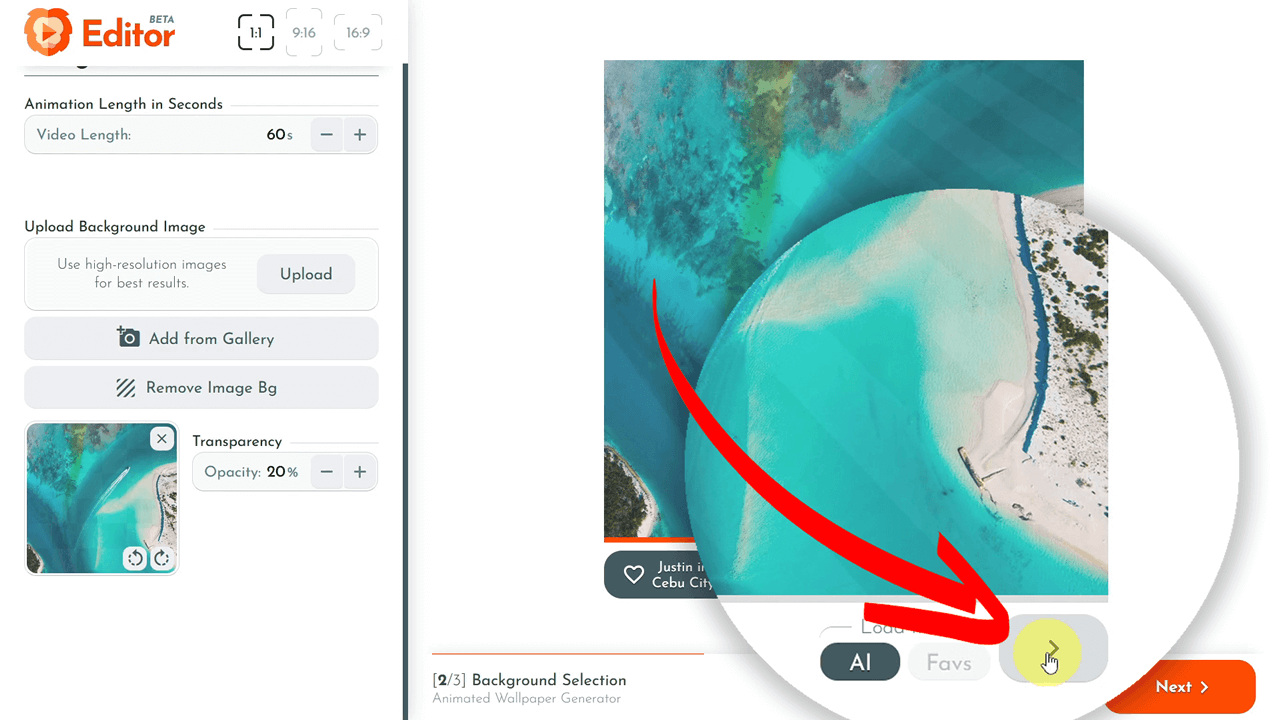
Generating an Animated Wallpaper

Now for the cool part! Use the "Right arrow" button below the video preview to let RenderLion AI generate new animated effects based on your data. I selected an animation with random bubbles.
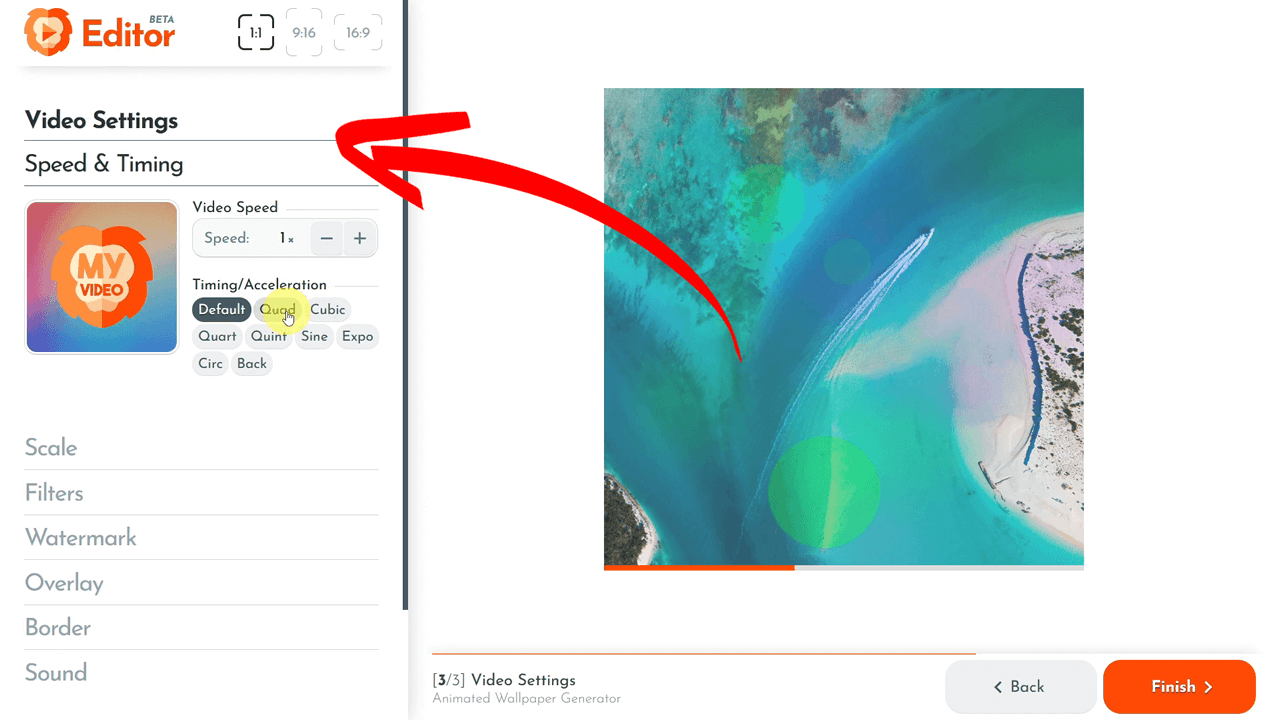
The Final Video Background Settings

Make final adjustments to your animated wallpaper. Adjust the video speed, scale your wallpaper, and fine-tune filter settings. I increased the contrast and adjusted the hue for more vivid visuals.
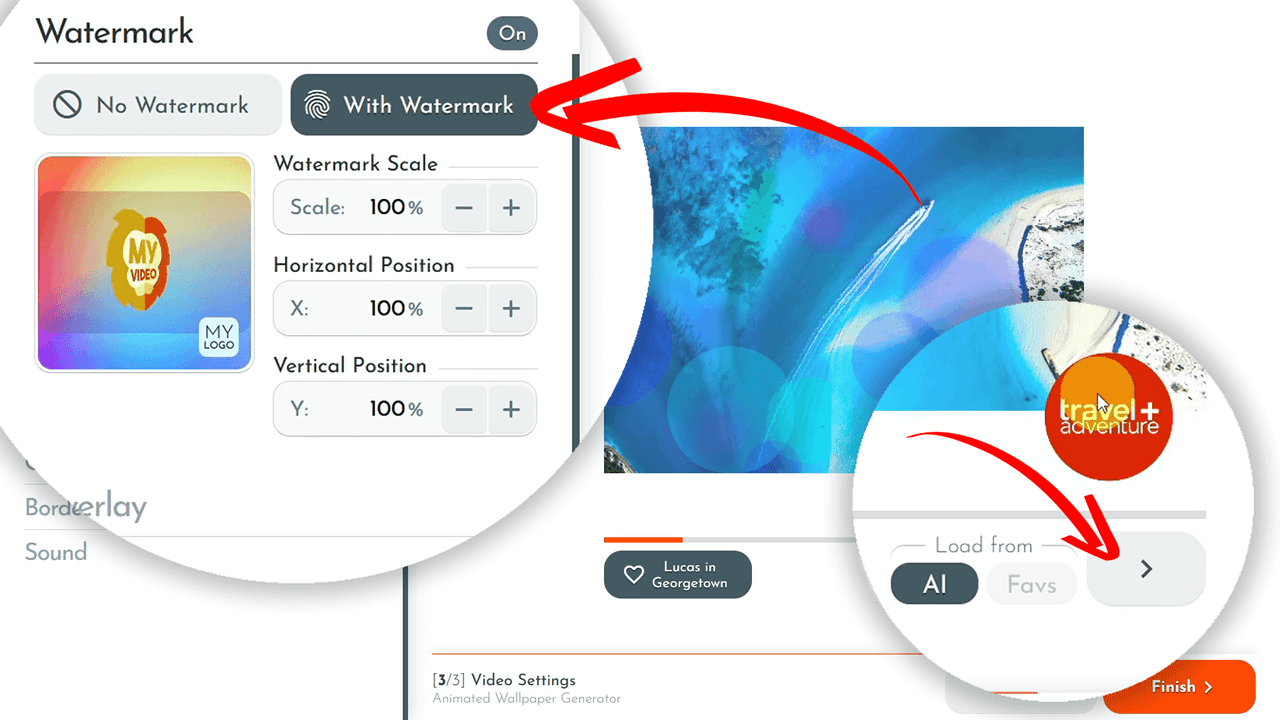
Adding an Animated Watermark

Add an animated watermark from your profile logo. Adjust its position and choose different motion effects automatically generated based on your profile.
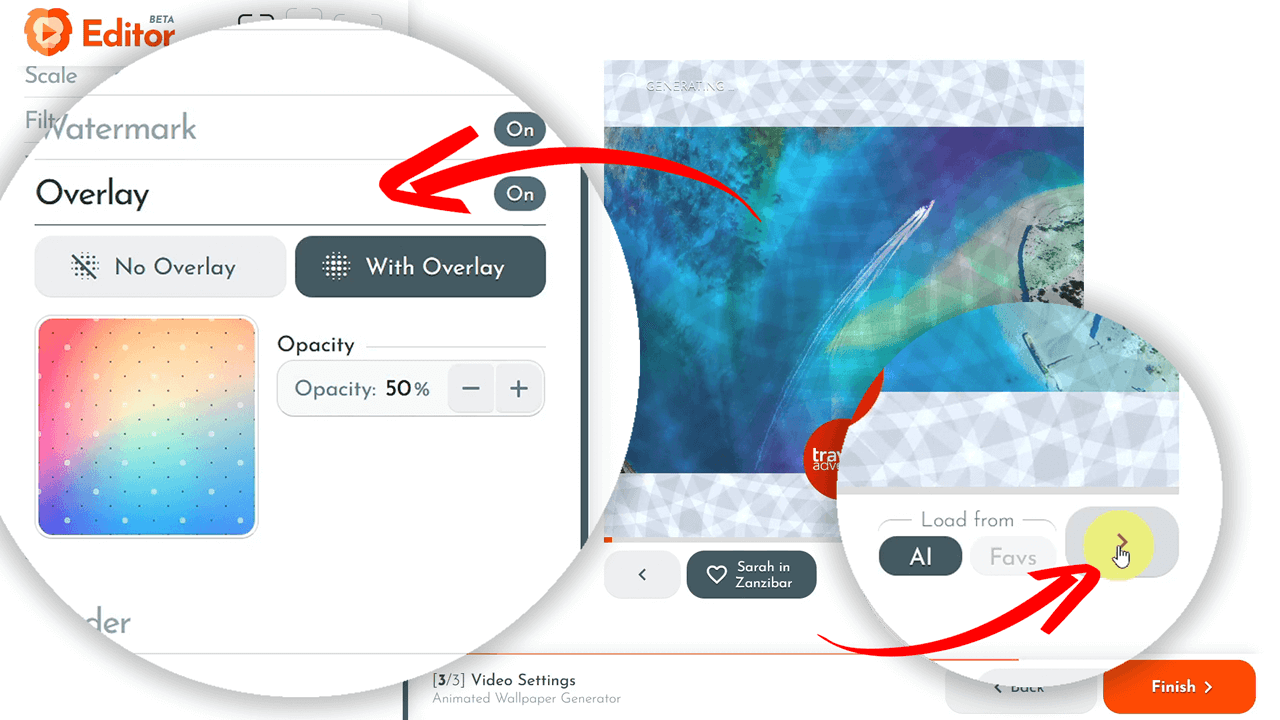
Generating an Animated Overlay

You can generate new overlay motion effects to enhance your background if you want to. In my example, I played with the opacity until I found a suitable overlay effect.
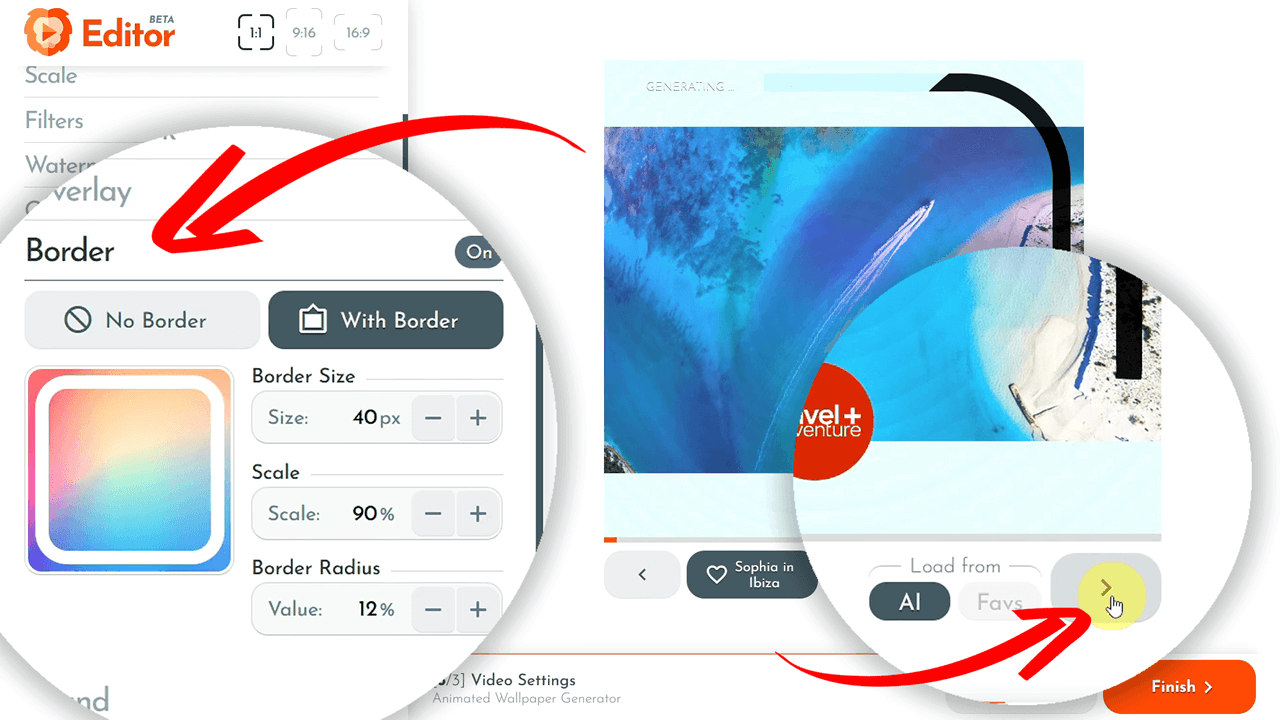
Setting an Animated Border

You can set up an animated border. Adjust its size and radius and generate new motion effects to achieve the perfect look.
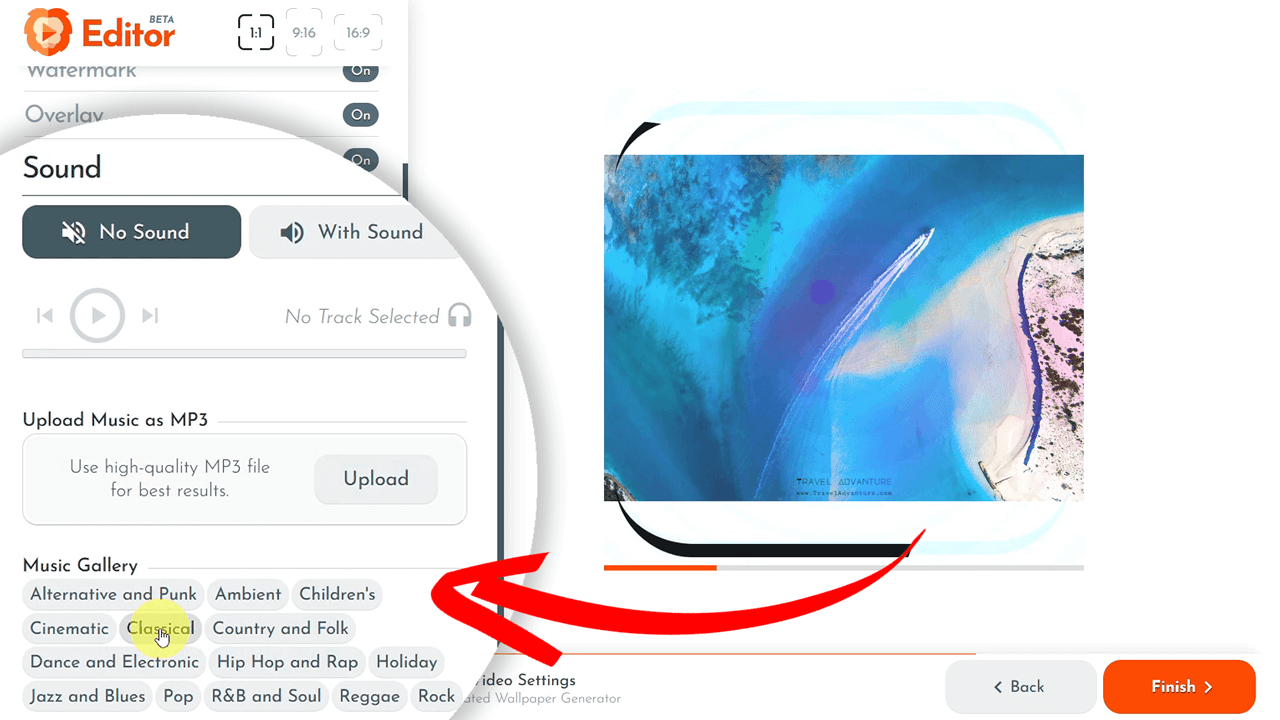
Adding Sound for the Animated Background

Attach music to your animated wallpaper. Select a track from the RenderLion music gallery or upload your own. I chose a classical song that fits perfectly with the animation.
Saving & Rendering Your Animated Wallpaper

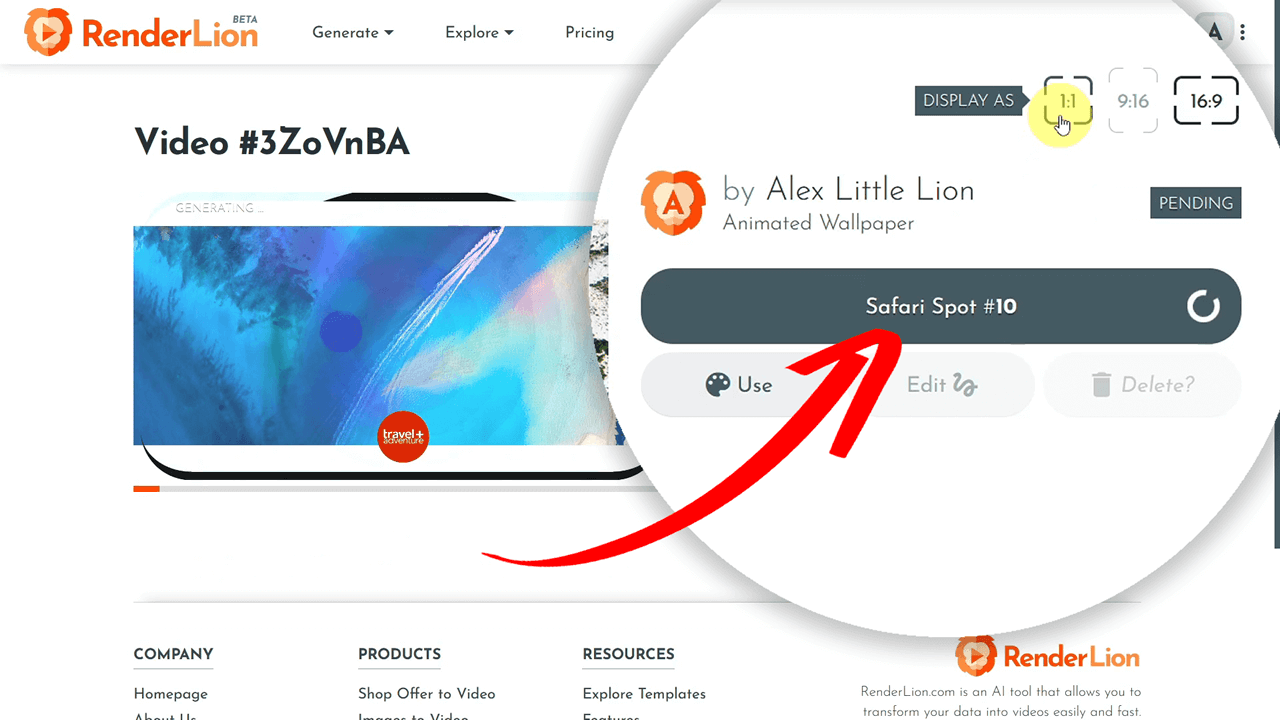
Recheck your animated wallpaper preview in different sizes (square, portrait, landscape) to ensure everything looks right.
Click "Finish," then "Render to Download" for each size. This process might take a few minutes. Once rendered, you can download high-quality videos and related thumbnail images that are ready for use.
Conclusion
Alright, everyone! We've covered all the steps to create a stunning animated wallpaper using RenderLion. From setting up your profile with branding elements to generating the aesthetic animated wallpaper, you have a video ready to make an impact.
I'm Alex. Thank you for joining me in this tutorial. I hope you found it helpful and inspiring. Experiment with different effects, settings, and customizations. Play with RenderLion AI video generator to unleash your creativity and bring your static data to life in seconds.
Check the RenderLion hub for more tutorials and tips. If you have any questions, our support team is here to help.